Installer Ghost sur un raspberry
Qu'est-ce que Ghost ? Apprenez-le et découvrez comment le mettre en place sur un raspberry pi dans un environnement sécurisé.

Qu'est-ce que Ghost ?
Ghost est CMS (Content Management Systems), c'est à dire un moteur de gestion de contenu, sous forme de blog. Il s'agit d'un projet open-source qui a été conçu pour simplifier le processus de publication d'articles.
Ainsi, il a été conçu pour permettre à des journalistes, des éditeurs, des entrepreneurs, des développeurs (et toutes autres personnes souhaitant écrire un blog) de créer simplement du contenu, en se concentrant sur le fond de leur article plutôt que sur la forme.
Il est possible de créer son propre blog en quelques minutes en achetant directement sur la plateforme Ghost moyennant quelques euros par mois pour payer l'hébergement et l'achat du nom de domaine. Cependant, je vais vous apprendre ici comment installer votre propre serveur Ghost sur un raspberry.
Prérequis
Afin de pouvoir suivre ce tutoriel, il vous faudra :
- Un raspberry pi sous raspbian, connecté à Internet par le moyen que vous voulez (Ethernet ou Wi-Fi) et accessible par SSH.
- Un modem configurable, notamment pour définir des ouvertures de ports et placer le raspberry en DMZ.
- Un nom de domaine.
- Des connaissances en systèmes Unix, même si je vais expliquer le maximum.
Étape 1 : configuration DNS
Définition d'une nouvelle entrée DNS
Pour commencer, on va configurer notre DNS afin de réduire le temps d'attente pour vérifier que notre serveur fonctionne. En effet, la propagation d'une entrée DNS sur les différents serveurs DNS peut prendre jusqu'à 24 ou 48h.
Premièrement, récupérez votre adresse IPv4 publique en vous rendant sur le site monip.org, par la suite on prendra l'adresse exemple 1.1.1.1.
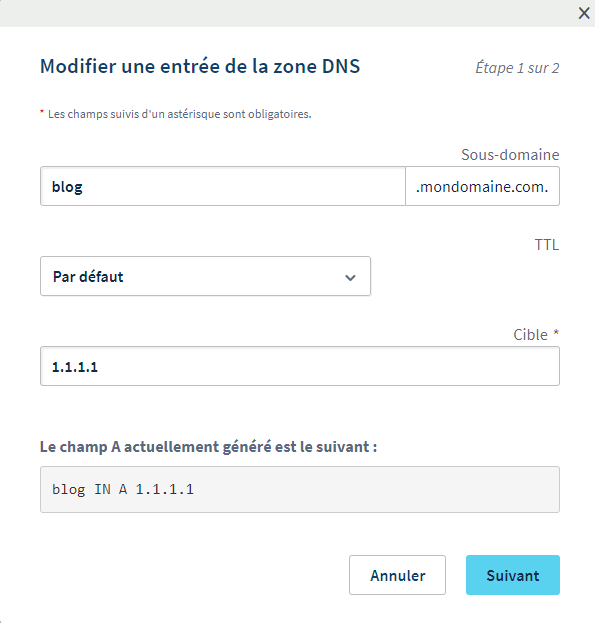
Puis, accédez à l'interface de gestion de votre nom de domaine et définissez une nouvelle entrée DNS de type A qui pointera sur l'adresse IPv4 publique de votre modem (1.1.1.1). Vous pouvez prendre comme nom de sous-domaine : blog.mondomaine.com. Vous devriez avoir quelque chose de similaire (ici chez OVH) :

Une fois votre saisie terminée, vous pouvez enregistrer votre nouvelle entrée DNS qui permettra d'accéder à votre raspberry pi depuis l'adresse blog.mondomaine.com.
Configuration du modem
Maintenant que votre nom de domaine est configuré, il est temps de configurer votre modem. Ici, la configuration est effectuée sur une Livebox 5.
Premièrement, accédez à l'interface d'administration de votre modem et connectez-y vous en tant qu'administrateur.
Accédez à l'onglet réseau de votre modem et configurer :
- Une adresse IP statique pour votre raspberry
- Le raspberry comme équipement à placer en DMZ
- l'ouverture des ports SSH (22), HTTP (80) et HTTPS (443)



Maintenant que tous les prérequis qui ne se font pas sur le raspberry sont effectués, passons à la configuration du raspberry.
Étape 2 : Configuration du raspberry
Récupération d'un certificat SSL gratuit
Afin de sécuriser la connexion à votre blog, il est nécessaire d'avoir un certificat SSL valide et reconnu par les navigateurs. Pour cela, vous pouvez utiliser un certificat fourni par Let's Encrypt qui est gratuit.
Pour cela, vous allez utiliser une application, recommandé par Let's Encrypt, qui s'appel certbot. Il s'agit d'un outil gratuit et open-source qui permet d'automatiser la récupération de certificat Let's Encrypt sur des serveurs personnels.
Pour commencer, vous allez donc installer certbot. Pour cela, connectez vous en sur votre raspberry en SSH avec un utilisateur disposant de droits sudo et utilisez ces commandes :
wget https://dl.eff.org/certbot-auto
sudo mv certbot-auto /usr/local/bin/certbot-auto
sudo chown root /usr/local/bin/certbot-auto
sudo chmod 0755 /usr/local/bin/certbot-auto Maintenant que certbot est installé, nous allons récupérer le certificat en utilisant la commande suivante :
sudo /usr/local/bin/certbot-auto certonly --nginxIl devrait vous demander le nom de domaine à certifier, indiquez alors blog.mondomaine.com.
Une fois votre certificat obtenu, celui-ci sera stocké dans /etc/letsencrypt/live/blog.mondomaine.com/.
Le chiffrement SSL étant asymétrique, le répertoire précédent contient 2 fichiers :
- la clé publique : fullchain.pem
- la clé privé : privkey.pem
Installation et configuration de Nginx en tant que reverse proxy
Maintenant que vous disposez de votre certificat SSL, vous allez installer et configurer Nginx comme un reverse proxy. En effet, l'application ghost va tourner de son côté sur le port 2368 et ici l'idée est de faire fonctionner le site en https, soit sur le port 443.
Pour cela, commencez par installer le paquet nginx :
sudo apt update
sudo apt install nginxPuis, créez un nouveau fichier de configuration dans /etc/nginx/sites-available/blog.mondomaine.com.conf contenant :
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
server_name blog.mondomaine.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
listen [::]:443 ipv6only=on;
server_name blog.mondomaine.com;
client_max_body_size 20M;
access_log /var/log/nginx/blog.mondomaine.com.access.log;
error_log /var/log/nginx/blog.mondomaine.com.error.log;
ssl_certificate /etc/letsencrypt/live/blog.mondomaine.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/blog.mondomaine.com/privkey.pem;
add_header Strict-Transport-Security max-age=31536000;
add_header X-Frame-Options ALLOWALL;
location / {
proxy_pass http://localhost:2368;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
}
}Ce fichier de configuration permet :
- d'écouter sur le port 80 (port d'écoute par défaut d'HTTP) et de rediriger tous les flux en HTTPS
- d'écouter sur le port 443 (port d'écoute par défaut d'HTTPS)
- de rediriger tous les flux entrants vers le serveur localhost port 2368 (l'application Ghost) : utilisation de nginx en reverse proxy
- d'autoriser un import de fichier de 20M
Pour activer la configuration, copier simplement ce fichier dans le dossier sites-enabled avec la commande :
sudo cp /etc/nginx/sites-available/blog.mondomaine.com.conf /etc/nginx/sites-enabled/Puis relancer le service nginx avec :
sudo service nginx restartInstallation de NodeJs
Ghost est un programme écrit en NodeJs. Par conséquent, il est nécessaire d'installer NodeJs pour l'exécuter. Son installation est très simple, lancez simplement ces deux commandes dans votre terminal :
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash
sudo apt-get install -y nodejsInstallation du programme Ghost-CLI
Un module node, disponible dans le gestionnaire npm, permet de simplifier l'utilisation de Ghost, sous forme de ligne de commande : ghost-cli. Installez-le avec la commande suivante :
sudo npm install ghost-cli@latest -gCréation d'un utilisateur propre à Ghost
Afin de lancer Ghost de manière un peu plus cloisonné, créez un nouvel utilisateur qui ne sera ni l'utilisateur de base (pi) ni le superadmin (root) :
sudo adduser ghostcms
# Suivez les instructions
sudo usermod -aG sudo ghostcms
# Enfin, connectez vous en tant que ghostcms pour les dernières étapes
su - ghostcmsCréation du dossier où sera lancé ghost
Les lignes de commandes suivantes vont vous permettre de créer le dossier où seront situés les fichiers de ghost après installation :
sudo mkdir -p /var/www/ghost
sudo chown ghostcms: /var/www/ghost
sudo chmod 775 /var/www/ghost
cd /var/www/ghostInstallation de Ghost
La ligne suivante permet d'installer Ghost :
ghost install localGhost est désormais installé et lancé en localhost sur le port 2368. Cependant, il reste une donnée à modifier pour que tout fonctionne parfaitement. En effet, l'url de base utilisé par Ghost actuellement est "http://localhost:2368" au lieu de "https://blog.mondomaine.com". Pour modifier cela, modifiez le fichier config.developement.json :
{
"url": "https://blog.mondomaine.com",
...
}Redémarrez maintenant votre blog :
ghost restartVous pouvez désormais accédez à votre blog sur l'adresse : https://blog.mondomaine.com !
Pour administrer votre blog, rendez vous sur : https://blog.mondomaine.com/ghost/. Lors de la première connexion, vous aurez besoin de vous "inscrire", c'est à dire de créer votre utilisateur. En aucun cas cela vous inscrit à une newsletter ou dans une quelconque base de donnée, à part la votre.
